PDF.co Request Tester tools is a web-based tool designed to help developers test and debug API requests. It provides a user-friendly interface for testing API requests and supports multiple formats such as JSON, XML, and HTML. The tool allows developers
to inspect the HTTP request and responses modify the request headers and bodies, and analyze the response data in real time.
In this article, we will provide a detailed overview of the PDF. The PDF.co Request Tester tool includes its features, use cases, and sample workflows. Our aim is to help developers understand the capabilities and benefits of using this tool and improve their API testing workflow.
- PDF.co Request Tester Features
- PDF.co Request Tester Use Cases
- PDF.co Request Tester Sample Workflows
PDF.co Request Tester Features
The PDF.co Request Tester Tool is a powerful tool for developers working with PDFs and document processing. Some of its key features include:
1. Testing PDF.co API endpoints directly from the web interface
The tool allows developers to test PDF.co API Endpoints directly from the web interface. They can test various API parameters such as data fields, extraction methods, output format, page size, font, margins, image, quality, code type, size, and color.
2. Support for a wide range of API parameters
The PDF.co Request Tester tool supports a wide range of API parameters, making it easy for developers to test their API endpoints and ensure that they are working correctly.
3. Authentication and authorization support for secure API access
The tool provides authentication and authorization support to ensure secure API access. Developers can enter their API keys to access their accounts.
4. Intuitive and user-friendly web interface
The web interface of the PDF.co Request Tester tool is user-friendly and intuitive, making it easy for developers to test their API endpoints and quickly identify any issues.
5. Online availability, accessible from anywhere
The tool is available online and accessible from anywhere, making it convenient for developers to test their API endpoints and collaborate with their team members.
PDF.co Request Tester Use Cases
Here are some additional use cases for the PDF.co Request Tester tool:
1. Data Extraction
The PDF.co Request Tester tool is a powerful tool for data extraction from PDFs. Developers can use it to test API endpoints for extracting data fields extraction.
2. PDF Generation
The Request Tester Tool is also useful for generating PDFs. Developers can use it to test API endpoints for generating PDFs with specific parameters.
3. PDF Conversion
The PDF.co Request Tester Tool can be used for PDF conversion from other formats such as Excel, Word, HTML, and Scanned PDF to Searchable text.
4. PDF Editing
Developers can use PDF.co Request Tester tool to test API endpoints for editing PDFs. They can test parameters such as adding or removing pages and inserting text or images.
5. Barcode and QR Code Generation
The PDF.co Request Tester tool can be used to generate barcodes and QR codes. Developers can test API endpoints for parameters such as code type, size, and color.
PDF.co Request Tester Sample Workflows
Here are some sample workflows that illustrate how developers can use the PDF.co Request Tester Tool:
1. Data Extraction Workflow
- To get started, log in to your PDF.co account and navigate to the Request Tester menu.
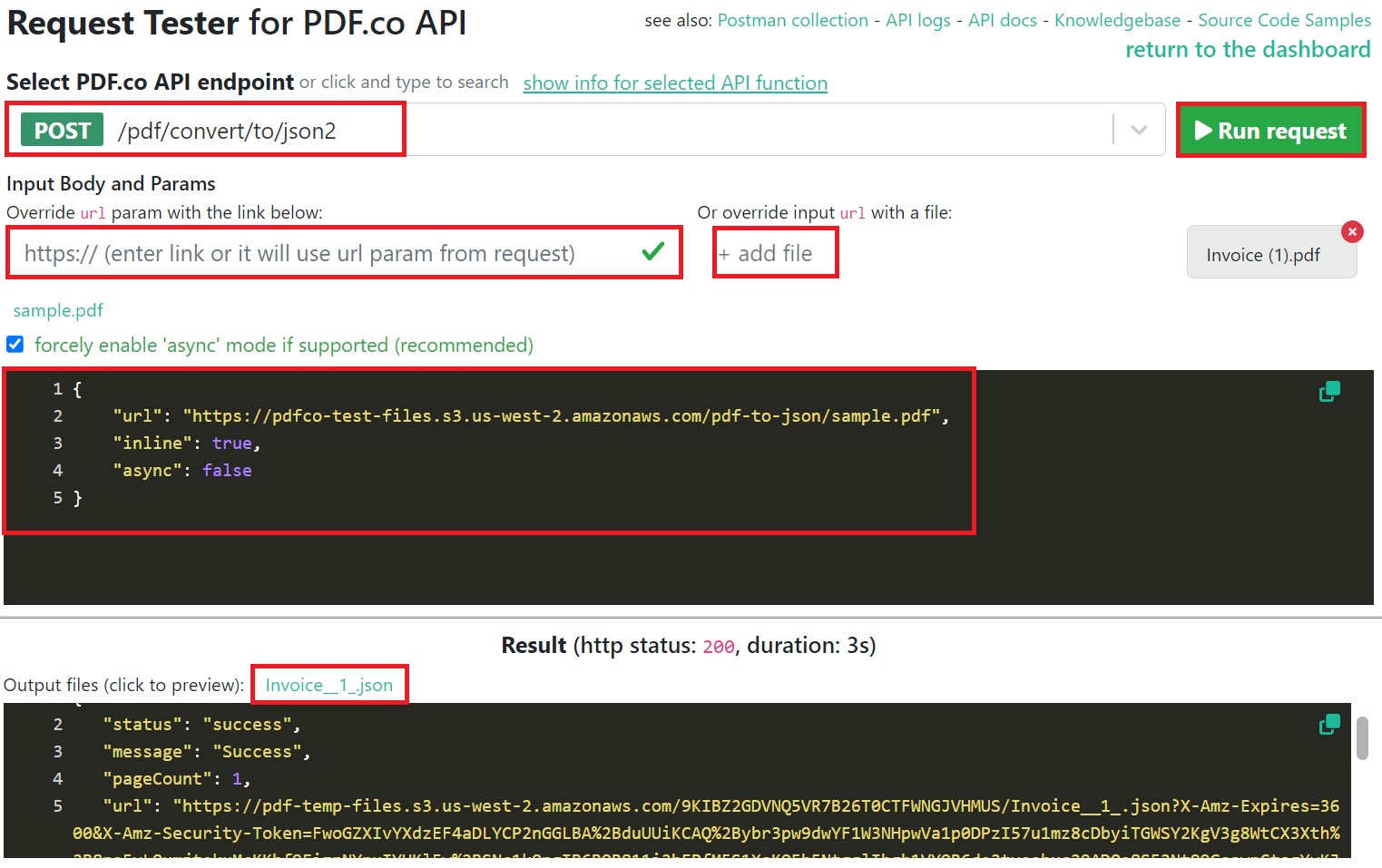
- From there, select the PDF to JSON endpoint to extract data in JSON format.
- You have two options to input your source file: You can provide a link to the file or upload the file directly.
- Click on the "run request" button.
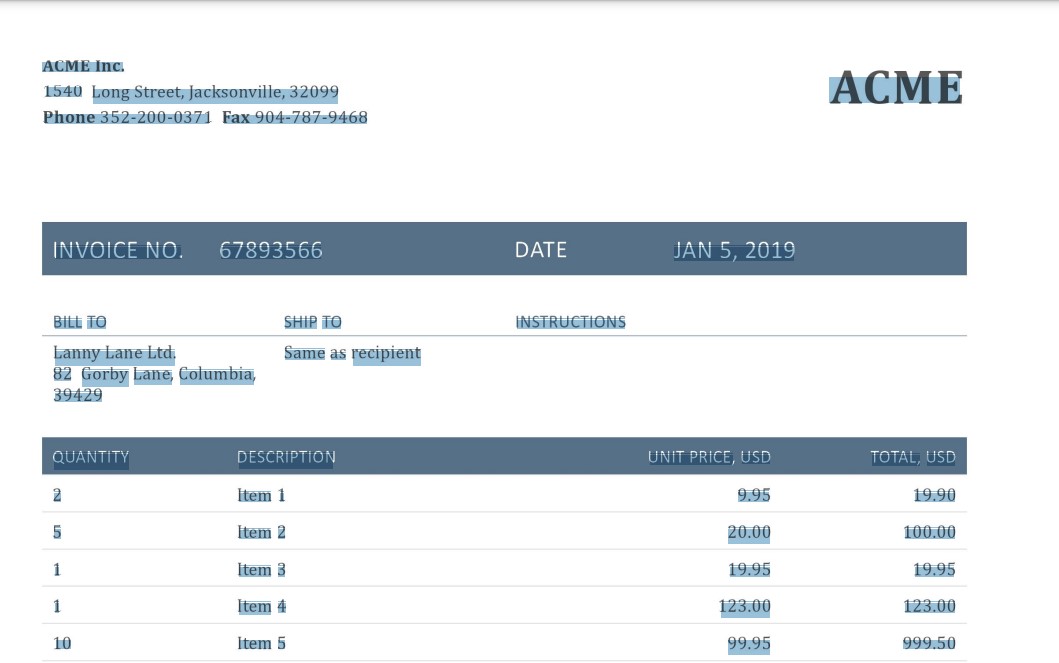
- Click on the output file to view it.

{
"document": {
"pageCount": "1",
"pageCountWithOCRPerformed": "0",
"page": {
"index": "0",
"width": "595.320007324219",
"height": "841.919982910156",
"OCRWasPerformed": "False",
"row": [
{
"column": [
{
"text": {
"fontName": "Arial",
"fontSize": "24.0",
"fontStyle": "Bold",
"color": "#538DD3",
"x": "36.00",
"y": "34.44",
"width": "242.81",
"height": "24.00",
"text": "Your Company Name"
}
},
{
"text": ""
},
{
"text": ""
},
{
"text": ""
}
]
},
{
"column": [
{
"text": {
"fontName": "Arial",
"fontSize": "11.0",
"x": "36.00",
"y": "76.94",
"width": "66.62",
"height": "11.04",
"text": "Your Address"
}
},
{
"text": ""
},
{
"text": ""
},
{
"text": ""
}
]
},
{
"column": [
{
"text": {
"fontName": "Arial",
"fontSize": "11.0",
"x": "36.00",
"y": "91.46",
"width": "69.14",
"height": "11.04",
"text": "City, State Zip"
}
},
{
"text": ""
},
{
"text": ""
},
{
"text": ""
}
]
},
{
"column": [
{
"text": ""
},
{
"text": ""
},
{
"text": ""
},
{
"text": {
"fontName": "Arial",
"fontSize": "11.0",
"fontStyle": "Bold",
"x": "461.02",
"y": "115.94",
"width": "98.42",
"height": "11.04",
"text": "Invoice No. 123456"
}
}
]
},
{
"column": [
{
"text": ""
},
{
"text": ""
},
{
"text": ""
},
{
"text": {
"fontName": "Arial",
"fontSize": "11.0",
"fontStyle": "Bold",
"x": "436.54",
"y": "130.46",
"width": "122.90",
"height": "11.04",
"text": "Invoice Date 01/01/2016"
}
}
]
},
{
"column": [
{
"text": {
"fontName": "Arial",
"fontSize": "11.0",
"fontStyle": "Bold",
"x": "36.00",
"y": "154.94",
"width": "63.62",
"height": "11.04",
"text": "Client Name"
}
},
{
"text": ""
},
{
"text": ""
},
{
"text": ""
}
]
},
{
"column": [
{
"text": {
"fontName": "Arial",
"fontSize": "11.0",
"x": "36.00",
"y": "169.70",
"width": "40.34",
"height": "11.04",
"text": "Address"
}
},
{
"text": ""
},
{
"text": ""
},
{
"text": ""
}
]
},
{
"column": [
{
"text": {
"fontName": "Arial",
"fontSize": "11.0",
"x": "36.00",
"y": "184.22",
"width": "69.14",
"height": "11.04",
"text": "City, State Zip"
}
},
{
"text": ""
},
{
"text": ""
},
{
"text": ""
}
]
},
{
"column": [
{
"text": {
"fontName": "Arial",
"fontSize": "11.0",
"x": "36.00",
"y": "233.30",
"width": "28.70",
"height": "11.04",
"text": "Notes"
}
},
{
"text": ""
},
{
"text": ""
},
{
"text": ""
}
]
},
{
"column": [
{
"text": {
"fontName": "Arial",
"fontSize": "11.0",
"fontStyle": "Bold",
"x": "36.00",
"y": "316.25",
"width": "22.58",
"height": "11.04",
"text": "Item"
}
},
{
"text": {
"fontName": "Arial",
"fontSize": "11.0",
"fontStyle": "Bold",
"x": "247.61",
"y": "316.25",
"width": "44.64",
"height": "11.04",
"text": "Quantity"
}
},
{
"text": {
"fontName": "Arial",
"fontSize": "11.0",
"fontStyle": "Bold",
"x": "398.95",
"y": "316.25",
"width": "26.91",
"height": "11.04",
"text": "Price"
}
},
{
"text": {
"fontName": "Arial",
"fontSize": "11.0",
"fontStyle": "Bold",
"x": "533.14",
"y": "316.25",
"width": "26.30",
"height": "11.04",
"text": "Total"
}
}
]
},
{
"column": [
{
"text": {
"fontName": "Arial",
"fontSize": "11.0",
"x": "36.00",
"y": "341.33",
"width": "30.62",
"height": "11.04",
"text": "Item 1"
}
},
{
"text": {
"fontName": "Arial",
"fontSize": "11.0",
"x": "286.13",
"y": "341.33",
"width": "6.12",
"height": "11.04",
"text": "1"
}
},
{
"text": {
"fontName": "Arial",
"fontSize": "11.0",
"x": "398.35",
"y": "341.33",
"width": "27.51",
"height": "11.04",
"text": "40.00"
}
},
{
"text": {
"fontName": "Arial",
"fontSize": "11.0",
"x": "531.94",
"y": "341.33",
"width": "27.50",
"height": "11.04",
"text": "40.00"
}
}
]
},
{
"column": [
{
"text": {
"fontName": "Arial",
"fontSize": "11.0",
"x": "36.00",
"y": "362.45",
"width": "30.62",
"height": "11.04",
"text": "Item 2"
}
},
{
"text": {
"fontName": "Arial",
"fontSize": "11.0",
"x": "286.13",
"y": "362.45",
"width": "6.12",
"height": "11.04",
"text": "2"
}
},
{
"text": {
"fontName": "Arial",
"fontSize": "11.0",
"x": "398.35",
"y": "362.45",
"width": "27.51",
"height": "11.04",
"text": "30.00"
}
},
{
"text": {
"fontName": "Arial",
"fontSize": "11.0",
"x": "531.94",
"y": "362.45",
"width": "27.50",
"height": "11.04",
"text": "60.00"
}
}
]
},
{
"column": [
{
"text": {
"fontName": "Arial",
"fontSize": "11.0",
"x": "36.00",
"y": "383.57",
"width": "30.62",
"height": "11.04",
"text": "Item 3"
}
},
{
"text": {
"fontName": "Arial",
"fontSize": "11.0",
"x": "286.13",
"y": "383.57",
"width": "6.12",
"height": "11.04",
"text": "3"
}
},
{
"text": {
"fontName": "Arial",
"fontSize": "11.0",
"x": "398.35",
"y": "383.57",
"width": "27.51",
"height": "11.04",
"text": "20.00"
}
},
{
"text": {
"fontName": "Arial",
"fontSize": "11.0",
"x": "531.94",
"y": "383.57",
"width": "27.50",
"height": "11.04",
"text": "60.00"
}
}
]
},
{
"column": [
{
"text": {
"fontName": "Arial",
"fontSize": "11.0",
"x": "36.00",
"y": "404.93",
"width": "30.62",
"height": "11.04",
"text": "Item 4"
}
},
{
"text": {
"fontName": "Arial",
"fontSize": "11.0",
"x": "286.13",
"y": "404.93",
"width": "6.12",
"height": "11.04",
"text": "4"
}
},
{
"text": {
"fontName": "Arial",
"fontSize": "11.0",
"x": "398.35",
"y": "404.93",
"width": "27.51",
"height": "11.04",
"text": "10.00"
}
},
{
"text": {
"fontName": "Arial",
"fontSize": "11.0",
"x": "531.94",
"y": "404.93",
"width": "27.50",
"height": "11.04",
"text": "40.00"
}
}
]
},
{
"column": [
{
"text": ""
},
{
"text": ""
},
{
"text": {
"fontName": "Arial",
"fontSize": "11.0",
"fontStyle": "Bold",
"x": "389.11",
"y": "425.83",
"width": "36.75",
"height": "11.04",
"text": "TOTAL"
}
},
{
"text": {
"fontName": "Arial",
"fontSize": "11.0",
"fontStyle": "Bold",
"x": "525.82",
"y": "425.83",
"width": "33.62",
"height": "11.04",
"text": "200.00"
}
}
]
}
]
}
}
}
2. PDF Generation Workflow
- To begin, log in to your PDF.co account and navigate to the Request Tester menu.
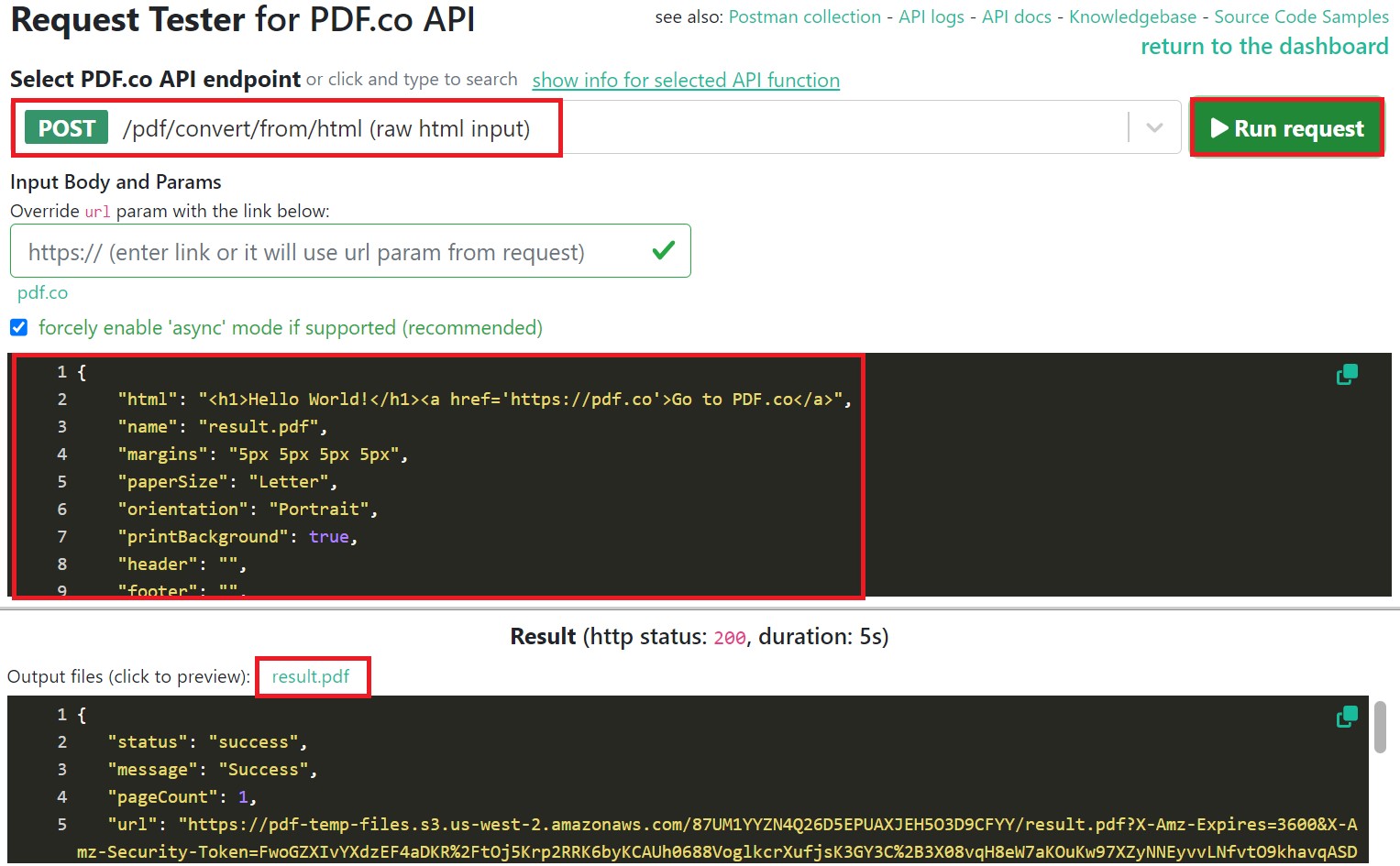
- From there, select the HTML to PDF endpoint to generate a PDF document.
- Next, input the raw HTML code into the JSON field to generate a PDF document.
- Set up the parameters such as margins, paper size, orientation, and other relevant settings.
- Click on the "run request" button.
- Locate the output file to view it.

3. PDF Conversion Workflow
- To get started, log in to your PDF.co account and navigate to the Request Tester menu.
- Choose the appropriate endpoint for the PDF conversion.
- Input your source file link or upload the file, depending on your preference.
- Click on the "run request" button.
- Locate the output file to view it.

4. PDF Editing Workflow
- Log in to your PDF.co account and go to the Request Tester menu.
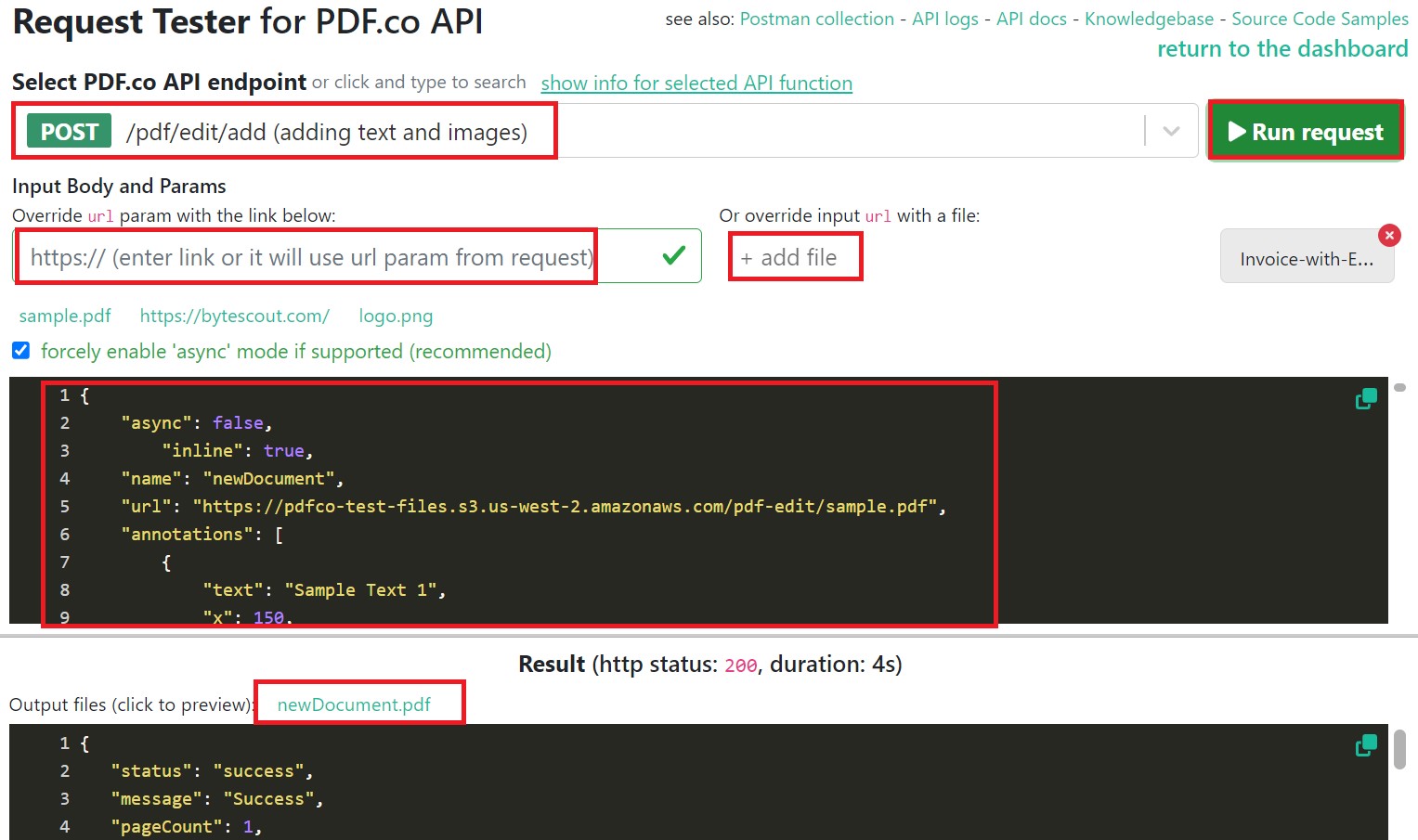
- Select the Add Text, Images, and Signatures endpoint to edit the PDF document. You can also use other editing endpoints depending on your requirements.
- Input your source file as a link or upload it as a file.
- Set up the JSON code by specifying the coordinates where you want to add the text, images, and signatures.
- Provide the font name, font size, font colors, width, and height.
- Click the run request button.
- Locate the output file to view it.


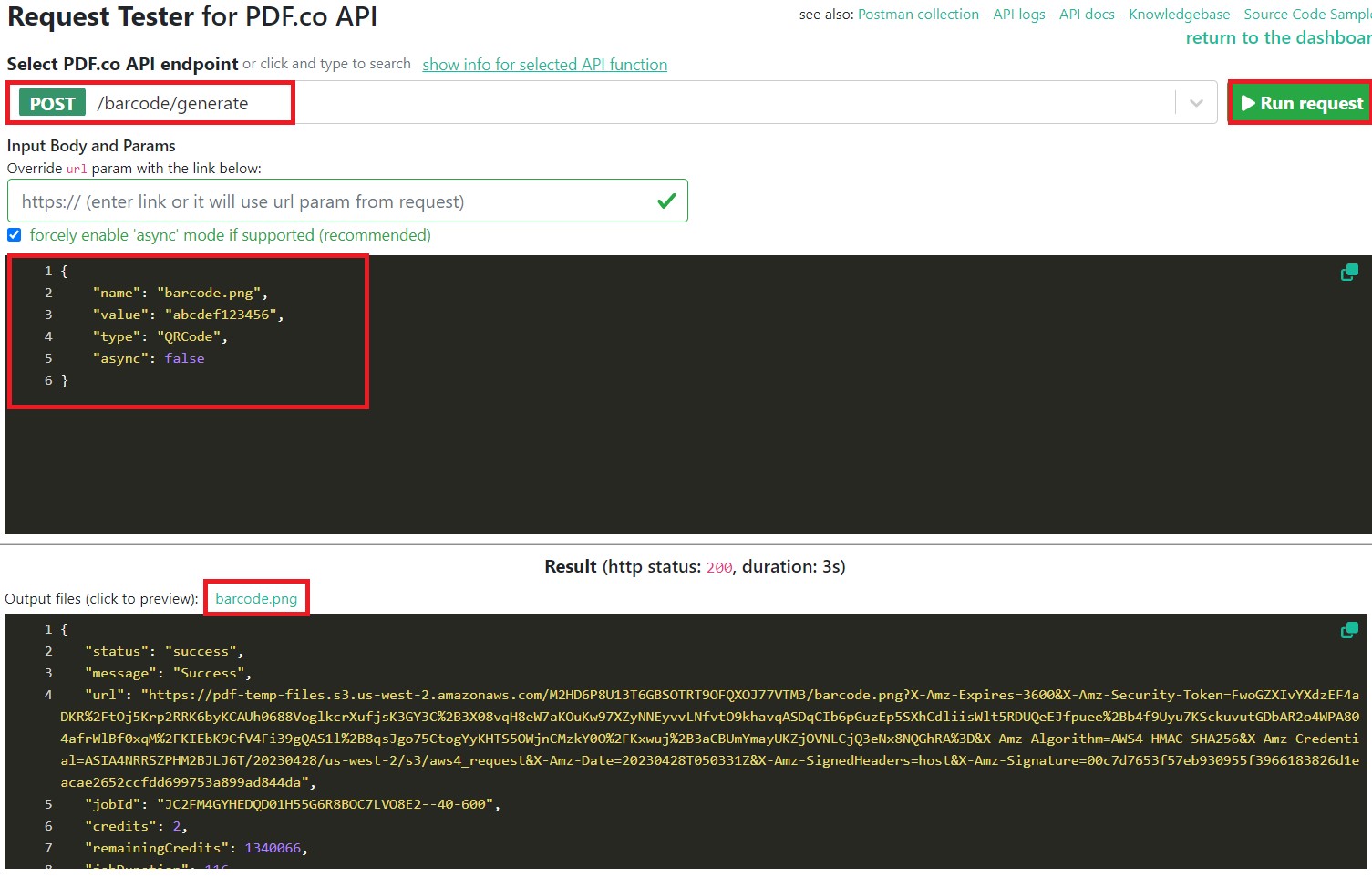
5. Barcode and QR Code Generation Workflow
- Log in to your PDF.co account and navigate to the Request Tester menu.
- Select the Barcode and QR Code Generation endpoint to generate a QR code barcode.
- Set up the JSON code by adding the desired barcode value and barcode type to be generated. PDF.co supports different types of barcodes at this link.
- Click on the run request button.
- Locate the output file to view it.


Check out our useful articles:
- How to Merge PDF Online
- How to Split PDF Online
- How to Convert PDF to Image Online
- How to Convert PDF to Text Online
- How to Convert PDF to JSON Online
- How to Convert Image to Text Online
- How to Convert Image to PDF Online
- How to Protect PDF Online
- How to Sign and Fill PDF Online
- How to Become a Minimalist Remote Worker
- How to Protect Your Business from Cyber Attacks in 2022
- How to Extract Pages from PDF
- How to Separate Pages from PDF
- TOP-10 Virtual Classroom Tools in 2022
- Ways to Secure Your PDF File
- Cyber Security 101 for Businesses in 2022
- Improve Your Daily Work Productivity
- How to Lead Your Team in Times of Crisis
- Optimize Your Website for SEO
- TOP-11 Businesses that Switched to Remote Work in 2022
- What is PDF and PDF/A
- Beginner’s Guide to Office to PDF
- How to Convert JPEG Format to PDF using PDFlite.co
- PDFlite.co Can be Used as Desktop Apps
- Must-Have PDF Tools for Professionals
- OCR Explained, Why You Need it
- TOP-10 PDF Tools for Remote Workers
- How to Add Page Numbers to PDF using PDFlite.co
- How to Split PDF to Single Pages using PDFlite.co
- TOP-10 PDF Tools for Students
- How to Go Paperless in 2022
- Why Sign with Digital Signature
- TOP-10 Time-Saving Tips for a Productive Day
- How a Digital Signature Works to Secure Documents Online
- How to Hire Generation Z
- How to Onboard Someone Remotely in 5 Steps
- 1040 Schedule C - How the IRS Works for Small Businesses
- How to Digitize School Paperwork in 2022
- How to File a Sales Tax Return in California
- How to Get a Divorce in California
- How to Start Your Own Nonprofit
- Top-Ten Charitable Organizations in 2022
- US Tax Forms in 2022 vs 2021 - What Changed?
- Get Public Assistance for the U.S. Individuals under Major Disaster Declarations
- What PDF Tools Digitally Transform Financial Sector
- Use Simplified PDF Viewer with Coordinates
- How to Convert Any Image to Base64
- How to Convert Scanned Document to PDF and Sign It
- How to Draw a Signature and Save It
- Digital Signatures in Japan
- How Digital Signatures in Ethereum Work
- Digital Signature vs. MAC
- How to Validate Digital Signatures
- Digital Signature vs. Electronic Signature – Features and Differences
- How Digital Signatures in Bitcoin Work
- How to Fill and Sign IRS Forms
- How to Split PDF into Single Pages & Merge Some Back Together
- Advantages of Sending PDF over Word Doc to Your Clients
- Why PDF is More Secure Than Word Docs in Business Communications
- PDF vs. Word Doc: Which Format is Best in Various Situations
- Key Benefits of Dynamic PDF Generation for Customer-Facing Documents
- Traditional Print Documents vs Dynamic PDFs for Environment
- How Dynamic PDF Generation Can Streamline Workflows
- Digital Transformation: The Industries Left Behind and Why It Matters
- Impact of Mobile Devices on the Modern Use of PDFs
- How PDFs Can Be Used for Accessibility and Inclusive Design
- PDF Format Benefits in Sales and E-commerce
- Using PDFs for Digital Signatures and Secure Document Exchange
- Benefits of Using PDFs for Online and Offline Forms
- Simplify PDF Editing with PDF.co PDF Edit Add Helper
- Automate Document Management with Document Parser Template Editor
- Accurate Document Classification with PDF.co Document Classifier
- Enhance API Development with PDF.co Request Tester Tool